The Secret is the law of attraction!
Everything that's coming into your life you are attracting
into your life. And it's attracted to you by virtue of the image
you're holding in your mind. It's what you're thinking.
Whatever is going on in your mind you are attracting to you.
Since I started working on Salesforce,I have always felt of writing one visualforce component. I have seen people creating their own components.This year when I was working on setting up my Objectives, one of them was creating a Visualforce Component which can be reused again and again. I searched many blogs/communities to see how can we write such component. Later on with due course of time, I got busy in some other works.
For this September Release, I got some QCs to work on LatAm Project. This project has taught me a number of Salesforce concepts. One of them being the translation of Visualforce page for LatAm Users viz. Spanish and Portuguese(Brazilian). The requirement was like this:
- Allow users to view Orders and Subs page headers and picklist values in their local language.
- Allow dates within the Orders and Subs pages to reflect the users local date format.
The 1st part was relatively easy. I used Custom Labels for headers translation, and used Custom Settings and modified Apex class for translating the Picklist values.
The 2nd part was a little bit confusing. I wanted to make it simple. Finally this Visualforce component played the trick.
Here I am giving some of the excerpts.
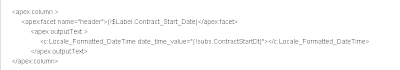
Visualforce Component
Apex Class used in Visualforce Component
/*
This Apex Class can be used to format the DateTime format into the current user's locale.
It is being used in visualforce component "Locale_Formatted_DateTime".
In order to translate the date into an specific locale, you just need to provide it into the map inside the method MapValues() below.
*/
public class Locale_Formatted_DateTime_Controller {
public DateTime date_time { get; set; } //property that reads the datetime value from the component attribute tag
//returns the properly formatted datetime value
public String getTimeZoneValue() {
if(date_time != null){
Map mappedValues = new Map(); //map for holding locale to datetime format
mappedValues = MapValues(); //populate the map with all the locale specific datetime formats
String user_locale = UserInfo.getLocale(); //grab the locale of the user
String datetime_format = 'M/d/yyyy'; //variable for the datetime format defaulted to the US format
if (mappedValues.containsKey(user_locale)) //if the map contains the correct datetime format
{
datetime_format = mappedValues.get(user_locale); / /grab the datetime format for the locale
}
//create a string with the proper format
//create a string with the proper format
String locale_formatted_date_time_value = date_time.format(datetime_format);
return locale_formatted_date_time_value; //return the string
}
else
return null;
}
//populate a map with locale values and corresponding datetime formats
private Map MapValues() {
Map locale_map = new Map(); //holds the locale to timedate formats
locale_map.put('en_US', 'M/d/yyyy');
locale_map.put('es', 'd/MM/yyyy');
locale_map.put('pt_BR', 'dd/MM/yyyy');
return locale_map; //return the map
}
}
This was how the 2nd requirement was solved.
After creating this component, one feeling came into my mind, "Mission accomplished!". Feeling good to complete one of my objectives. However way to go.


No comments:
Post a Comment
Thank you for visiting. Your comments are highly appreciated.